Shortvid.io is an open-source project that exposes a set of Remotion customizable compositions for event communication assets.

Antoine Caron and Mickael Alves have developed an event communication tool called Shortvid.
Hi! Tell us about Shortvid.io. How did this project start, and why?
Shortvid was initiated by Mickael Alves and Antoine Caron. The project began as a solution to create announcement videos for our LyonJS meetup events. Since we had prior experience contributing to Remotion, Shortvid's foundation, leveraging our knowledge of this technology made sense.
The primary goal was to simplify and streamline the process of video creation, making it accessible and user-friendly. By offering it for free and providing ready-made templates, we aimed to empower individuals and organizations looking to promote their events, such as meetups, conferences, and associations.
And somehow, it became bigger than what you thought at first?
Shortvid's growth has indeed exceeded our initial expectations. What began as a solution to address a specific need for creating event announcement videos for LyonJS meetups evolved into a versatile, community-driven platform.
The positive reception and enthusiastic support from associations and event organizers further emphasized Shortvid's value. Our project resonated with those seeking efficient video creation solutions for their events, and its adoption continued to soar.
Collaborations with prominent French conferences, such as Touraine Tech and Devfest Nantes, played a pivotal role in elevating Shortvid's status. These partnerships expanded its user base and led to the development of new templates to meet the diverse needs of event organizers.
What is Devfest Nantes conference?
Devfest Nantes is a renowned annual developer conference held in Nantes, France organized by GDG Nantes team. It serves as a platform for technology enthusiasts, developers, and industry professionals to come together, exchange knowledge, and explore the latest trends in software development and technology.
The conference typically features a wide range of technical talks, workshops, and sessions covering various aspects of software development, including web and mobile development, cloud computing, artificial intelligence, and more.
With Shortvid, we contributed to the conference's success by creating and distributing videos that played a crucial role in promoting the event and enhancing the overall experience for attendees.

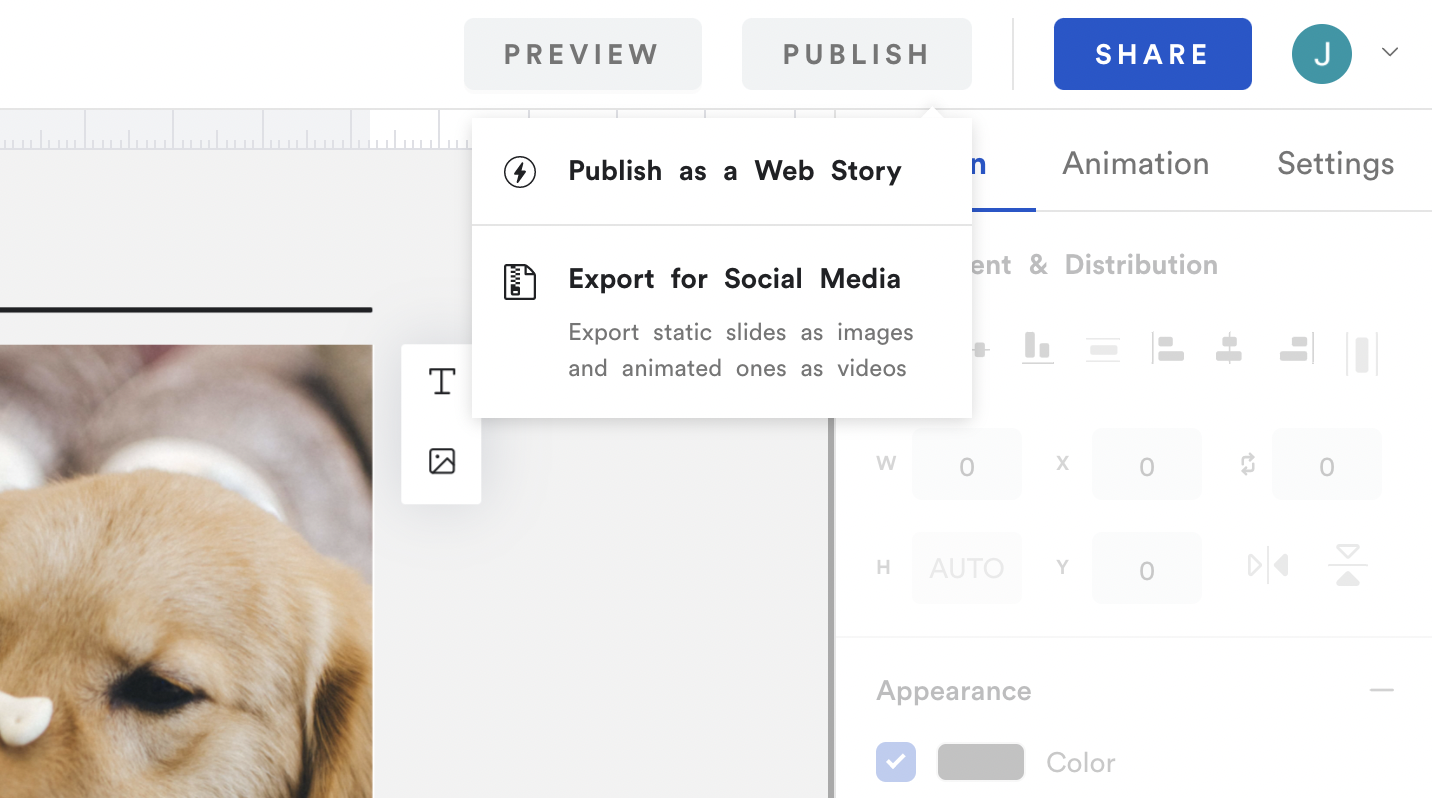
How did the GDG Nantes team use Shortvid.io?
By leveraging Shortvid's free templates and customizable options, the GDG Nantes team was able to tailor video content to suit their specific needs. They could quickly generate videos that showcased event details, speaker information, and key highlights.
They even used the generated videos for the TV screens all over the place in the Cité des Congrès to indicate to attendees the upcoming sessions and where the conference rooms were located.

What are the next steps for Shortvid.io?
Shortvid is dedicated to enhancing its offering by continually adding more templates. This expansion will give users even more options to create compelling videos for their events. We aim to collaborate with tech events that share our vision and could benefit from our services. The platform will continue to support and empower these events through its user-friendly approach. The project is open source and is always open to contributions and suggestions for improvement !
Mickael is actively working on integrating the Zod scheme, which will further enhance the capabilities of Shortvid, allowing users to create even more dynamic and captivating videos.
Antoine is working on deploying the Remotion playground directly under the Shortvid.io website. This integration will offer users a seamless experience for video creation.
Shortvid's partnership with Devfest Nantes is set to grow in the coming year, promising exciting collaborations and opportunities for both the project and the conference.
Last but not least, we will try to motivate Jonny to pass by France to share with us about Remotion 🥳